この記事はプラグインバージョン1のものです。
2022年8月にリリースしたバージョン2については以下の記事を参照してください。
プラグインへのお問い合わせが増えているので、よくある質問ページを準備しました。本プラグインについてBASEさんへ問い合わせても回答は得られませんのでご注意ください。
無料で始めれるネットショップ「BASE」
ネットショップの作成が、今までで一番簡単に。多彩なデザインテンプレートと決済方法も。しかも無料。
※同社Webサイトより引用
本当に驚くほど簡単にネットショップを開設できてしまいます。
月額は無料から始めることができます。
ネットショップにアプリというプログラムを追加することでカテゴリーでの分類や、独自ドメインの設定もできます。(無料)
WordPressとBASEを連携させたい
そんな要望が増えてきたので、BASEが公開しているAPIを使って商品リストを表示するWordPressプラグインを公開しました。
BASE Item List ※審査中のためGitHubよりダウンロードして下さい。
公開されました。
WordPress › BASE Item List « WordPress Plugins
インストール方法
ダウンロードしたZipファイルを、以下の手順でインストールして下さい。
WordPress管理画面 -> プラグイン -> 新規追加 -> またはこのページから zip 形式のプラグインをアップロードしてください。 というリンクからアップロード。
プラグインの追加から、「BASE Item List」で検索してインストール・有効化して下さい。
設定
※事前に、BASE Developers への申し込みが必要になります。
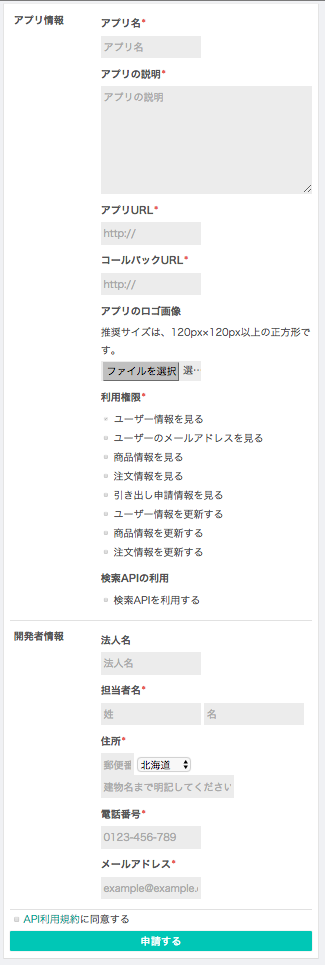
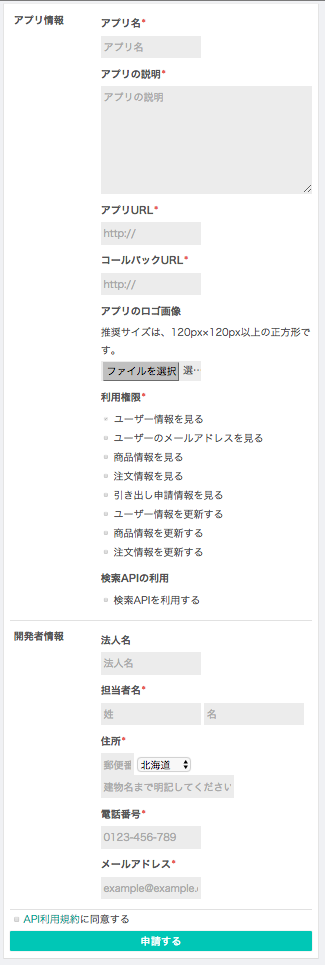
BASE Developersへの申し込みが承認されると、APIを使用するための「アプリ」が作れるようになります。※「アプリ」も申請が必要です。
*****
検索APIを使用するにチェックを入れるのを忘れないで下さい。
*****

申請が通るとアプリ一覧にアプリが表示されます。

アプリの詳細を確認し、ページ下部にある以下の項目を控えます。
- client_id (検索API用)
- client_secret (検索API用)

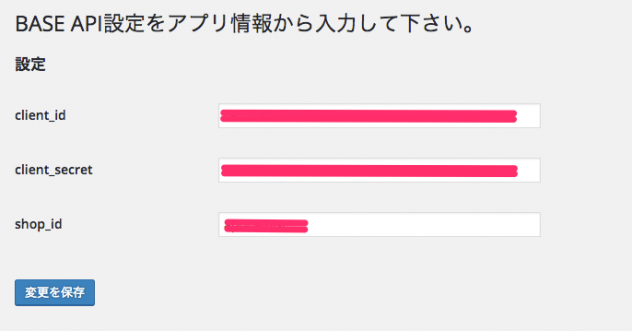
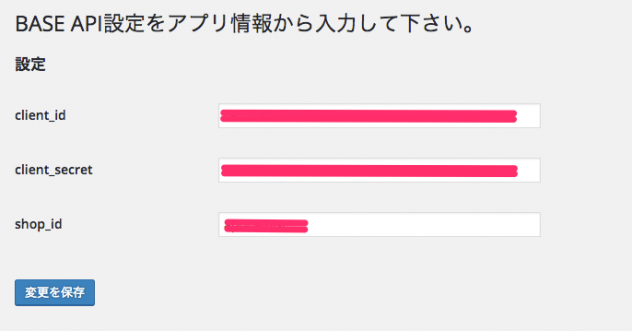
プラグインの設定画面を開きます。
WordPress管理画面 -> BASE 商品リスト
先ほど控えた値を入力して下さい。
shop_idには、サンプルショップ?の場合、サブドメインの「sample」となります。
※ショップが公開されていないと検索APIが使用できないようなので注意して下さい。
また、自分のショップだけではなく、他所のショップでも検索APIが使用できます。

使用方法
ショートコードをコンテンツ内に記述します。
[BASE_ITEM]
パラメータ指定もできます。
| パラメータ名 |
初期値 |
備考 |
| q |
�なし |
検索キーワード |
| shop_id |
設定値 |
設定値とは別のショップの商品リストを
表示する際に使用します
|
| count |
10 |
表示する商品数。最大で50件です。 |
| cache |
60 |
APIの結果をキャッシュする時間(秒)です。 |
| name |
base_item_list |
ショートコードに名前をつけます。
「contents_inner」・「sidebar」等
この値をキーにしてキャッシュが
作成されます。
|
表示テンプレートの変更
デフォルトでは、プラグインフォルダ内にある、「base_items.php」がテンプレートとして使用されます。
このファイルでは最低限の出力しか記述していないので、このファイルを使用中のテーマフォルダ内にコピーすることで、表示内容を変更することができます。
※プラグインフォルダ内の「base_items.php」はプラグインアップデートで上書きされるので変更しないで下さい。
要望・バグ報告はGitHubへ
https://github.com/mt8/base-item-list
よろしくお願いします。
最後に
本プラグインへのサポートについて。
本プラグインはWordPress.orgに公式プラグインディレクトリにオープンソースとして公開しています。
無償で公開していますが、設置サポート等はすべて有償にて承っております。
設置サポートについては、BASE APIの登録が終わっている状態で、ショートコードを利用した商品リスト表示(デフォルトテンプレート使用)まで一律 33,000円(税込)となります。
上記ご確認頂き、お問い合わせフォームより送信をお願いします。