この記事はShifter Advent Calendar 2020の20日目の記事です。
Shifterって?という方はShifterの中の人の赤塚さんによる1日目の記事を読むとよいでしょう。
Simple GA Ranking ?
Simple GA RankingはWordPressとGoogle Analyticsを連携させて人気記事ランキングを取得するプラグイン。
Google Analyticsからデータを取得するので、記事へのアクセスごとにデータベースに書き込むプラグインと比べて軽量に動作する。
公式サイトにはマニュアル動画も用意されていて、セットアップもこの手順通りにやればだいたい迷わずに設定できる。
mt8もプラグインメンテナーとしてこのプロジェクトに参加している。(更新ができていないのは追々、、、)
Shifter Static でも使える(、、だが!)
Shifter StaticでもSimple GA Rankingを設定して使用することは可能だ。
ただし、表示されるランキングはShifterでジェネレート(静的書き出し)を行った時点で取得したものとなる。
つまり、ジェネレートを頻繁に行わないサイトの場合だとランキングの表示が次にジェネレートするまで変わらないということになる。
・・・惜しい。これはどうにかしたい。
Shifter Staticで静的化されたWordPressサイトからGoogle Analyticsの最新データが取得できれば人気記事だけではなく、関連記事なども実現できる可能性がある。
これはどうにかしたい、、、!
ちなみに
静的化する上で避けられないWordPress運用における動的処理の代表格である「お問い合わせフォーム」・「サイト内検索」・「コメント」については
Shifterが公式ブログで外部サービスとの連携する方法を紹介してくれているので是非確認してほしい。
https://support.getshifter.io/en/collections/1394677-contact-forms
https://support.getshifter.io/en/articles/762156-integrating-algolia-search-with-wordpress
https://support.getshifter.io/en/collections/1394686-wordpress-comments
解決したい内容を整理してみる
「Shifter Staticで人気記事ランキング」を実現させるために必要となる要件を書き出しておく。
- 静的化されたサイトに人気記事ランキングを埋め込む
- ランキングデータはGoogle Analyticsと連携する
- サイトアクセス時の最新のランキングを表示する
以上を実現するために、この記事ではSimple GA Ranking for Shifter Staticができないか実験していく。
Simple GA Ranking for Shifter Static
STEP1:WordPressの設定
Shifterにサインアップ・サイト追加をし、WordPressを立ち上げたらパーマリンク設定を以下にしておいた。
/%post_id%/これで https://example.com/{記事ID}/ で静的書き出しが行われる。
STEP2:Google Analyticsアカウント
アカウント作成時の注意点としては「プロパティ」をユニバーサルアカウントとして作成すること。
手順は以下
①、「プロパティの設定」で”詳細オプションを表示”する

②、「ユニバーサルアナリティクス プロパティの作成」にチェックを入れる

STEP3:カスタムディメンションの設定
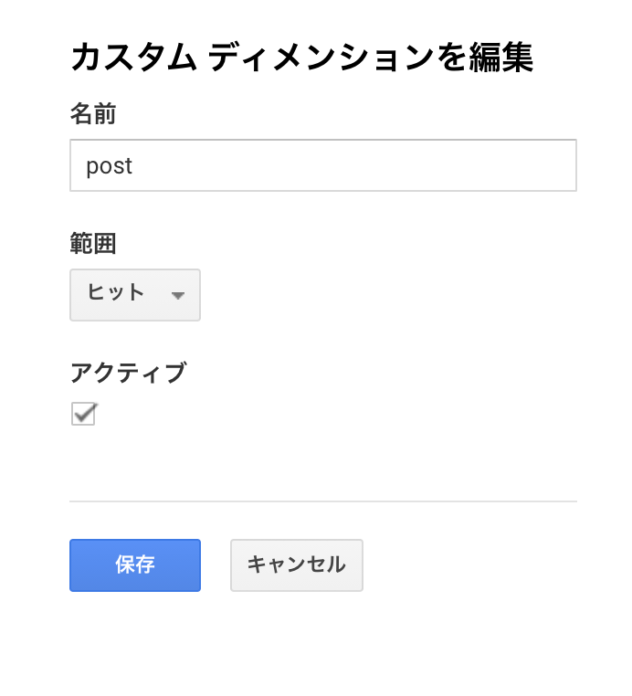
記事の詳細ページへのPVのみをランキングデータとするためにGoogle Analyticsのカスタムディメンションを設定しておく。
ここでは次のように設定しておいた。
| 名前 | post |
| 範囲 | ヒット |
| アクティブ | チェック(有効化しておく) |


この設定をしておくことでGoogle Analyticsに記事詳細ページのPVであることを明示的に送信することができる。
作成したカスタムディメンションの「インデックス」の数値はこのあと使うので覚えておく。(スクショの場合は1)
STEP4:WordPressからGAにPVカウントを送信
以下のコードで、記事詳細へのアクセス時にGoogle AnalyticsにPVカウントを送信した。
参考記事:gtag.jsでページビューのときにカスタムディメンション送信
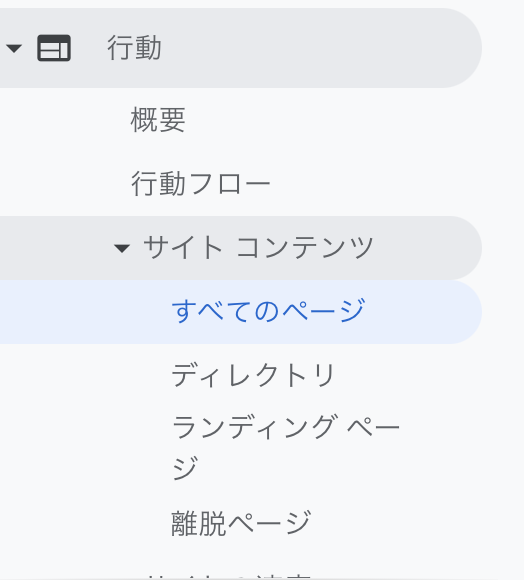
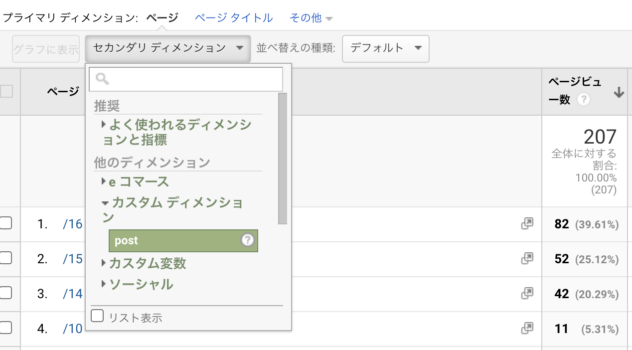
カスタムディメンションが意図した通りに送信されているかは
Google Analtytics > 行動 > サイトコンテンツ > すべてのページ にアクセスし

「セカンダリディメンション」から作成したカスタムディメンションを選択する

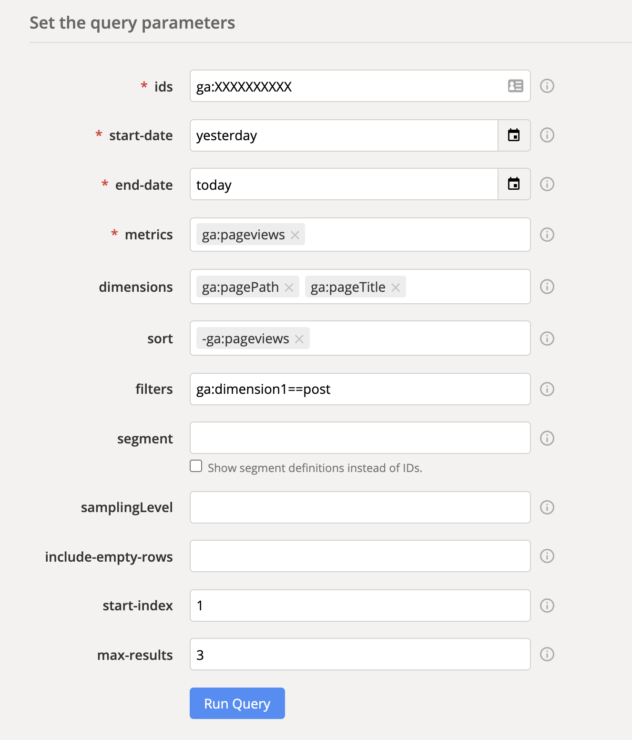
もしくは、公式レポートツールのQuery Explorerを使ってもよいだろう。
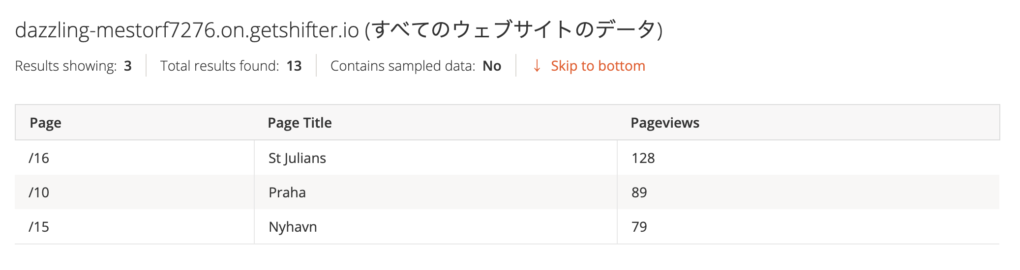
次のようなパラメータで実際にサイトで取得したいランキングを問い合わせてみる。
| ids | ga:から始まるビューID | |
| start-date | yesterday | PV集計期間From |
| end-date | today | PV集計期間To |
| metrics | ga:pageviews | PVを取得 |
| dimensions | ga:pagePath, ga:pageTitle | パス, タイトルを取得 |
| sort | -ga:pageviews | PVの降順で取得 |
| filters | ga:dimension1==post | カスタムディメンションはpost |

実行してデータが取得できていればカスタムディメンションが計測されていることになる。

Google Analytics APIをどのように実行するか
サイト訪問者がアクセスした時点でのランキングをリアルタイムに表示させたいので、Google Analytics APIはブラウザ側(javascript)から実行させることにする。
しかし、通常API実行のためのアクセストークン取得にはOAuth2認可を行う必要がある。これにはGoogleログインが必要で取得できるトークンには期限がある。
また、javascriptはソースコードが公開されるため、取得したトークンをソースコードで公開するのは問題がある。
そんなときに、GoogleのEmbed APIのページにServer-side Authorizationというページを見つけた。
具体的には以下のような手順となっていた。
- GCPでサービスアカウントを発行しキーのjsonファイルを取得する
- GAでサービスアカウント 発行時に作成されたメールアドレスに表示と分析権限を付与する
- サービスアカウントのキーjsonファイルからサーバーサイドでAPIへのアクセストークンを取得する
※サービスアカウント 取得からAPI実行まではこちらの記事が参考になる:【2019年版】Google Analytics API v4 の使い方(PHP)
この例では取得したトークンをjavascriptソースに記述するようになっており、注釈として以下が添えられていた。
Important! When you add an access token to the source code of your page, your site’s visitors could use that access token to run any query the service account could run. If your account contains sensitive information, considering adding the service account only to a specific view. You may also want to add a view filter to limit what data the service account can access.
Embed API Server-side Authorization
・・・サーバーサイド?
サーバーレスなShifterを使っているのにサーバーを用意するなんてとんでもない。
そこで、今回は以下のようなAPIをserverless frameworkで構築することにした。
- サービスアカウントのAPIアクセストークンを取得
- アクセストークンを使ってGoogle Analyticsからランキングデータ取得
(このAPIを SGA4SS API と呼ぶことにする。)
SGA4SS APIをserverless frameworkで構築
serverless framework ?
Serverless Advent Calendar 2020の18日目の記事:Serverless Framework はじめの一歩という記事を読んでみるといいだろう。
ここではserverless frameworkの詳しい解説はしないが、ソースコードはGithubに上げておいた。
※なんでPython?:Embed APIのサーバーサイド認証のサンプルコードがそうだったから
このAPIの注意点
実際にAPIを公開するときにはスロットリングやキャッシュなどをきっちり管理した方がよいと思われる。(APIのURLは公開するので誰でも実行可能)
GA側ではフィルタ機能などを使って、「見られてもいいビュー」を作っておくのがよいと思われる。
***ご利用は自己責任でお願いする***
SGA4SS WordPress Pluginでデータ取得・表示
用意したSGASS APIはWordPress側では [sga4ss] というショートコード でデータを取得してリスト表示することにした。
コードは以下のようなものになる。
・・・記事ランキングにアイキャッチ画像も付けたい
アイキャッチの取得についてはShifterの場合だと少し工夫が必要だった。
なぜならGoogle Analyticsから取得できるのはページパス(投稿ID)だけで、javascriptからでは投稿IDだけ取得できてもアイキャッチ画像を取得することはできない。
Shifterサポートのお兄様たちに相談したところ、以下の方法を教えてもらった。(1時間で解決した)
①、/wp-json/wp/v2/posts/{ID} にアイキャッチ画像のURLを含める
以下のコードで、WP REST APIの/posts/{ID}にアイキャッチ画像のURLを追加することができる。
②、/wp-json/wp/v2/posts/{ID} も静的書き出し対象に含める
以下のコードでShifterの静的ファイル出力対象にアイキャッチがある投稿については/post/{ID}をjsonファイルとして含めることができる。
これでGA APIから取得した投稿IDからアイキャッチ画像を取得することができた。
抜粋になるが、コードだと以下の部分になる。
最後に
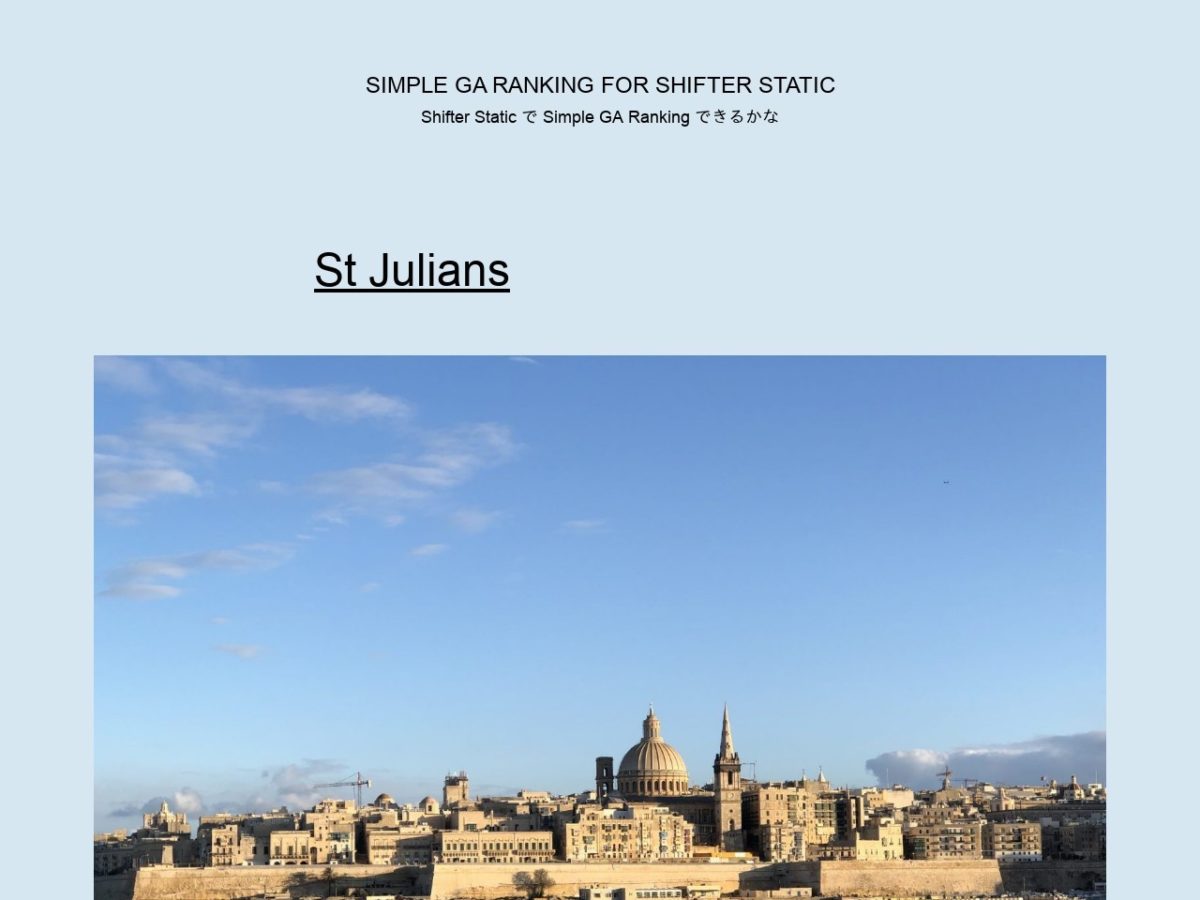
実際にShifter Staticで書き出したサイトを貼っておく。
ページ最下部の人気記事ランキングの部分が紹介した方法で実装した部分だ。
https://dazzling-mestorf7276.on.getshifter.io/
今回作ったコードは以下に上げているので同じようなことにチャレンジする人の参考になれば嬉しい。
SGA4SS API (Serverless framework): https://github.com/mt8/sga4ss
SGA4SS (WordPress Plugin): https://github.com/mt8/sga4ss-wp
***ご利用は自己責任でお願いする***