MW WP Form !
最近WordPressでお問い合わせフォームを設置する場合、MW WP Formをよく使います。
Contact Form 7と同じく、フォーム設定をして指定のショートコードを固定ページ等に貼付けるスタイルのお問い合わせフォームプラグインです。
プラグインサポートページあり
フォームの設定方法についてプラグイン作者様が公開して下さっているのがとてもありがたいですね!MW WP Form の使い方 | モンキーレンチ
CRM的な使い方できます
MW WP Formをよく使うのは、プラグイン単体でDB保存・対応状況管理ができるところが便利だからです。(設定は必要)
また、問い合わせ状況をグラフ化することもできます。
対応状況管理や、分析。MW WP Formは簡易的なCRMとしても使えますね!
問い合わせ一覧を確認
問い合わせ内容をDB保存するようにすると、フォームより送信された問い合わせ内容が「管理画面 -> MW WP Form -> 問い合わせデータ」 で確認できるようになります。

「登録日時」「対応状況」はMW WP Formが追加してくれる
問い合わせ担当者が一目で対応状況を確認できないか?
問い合わせが多いサイトの場合、データが増えるにつれて対応忘れが生じてしまうケースがありました。
対応状況が一目で分かる運用はできないか?と考えました。
対応状況に応じてそれぞれの行背景色を変えるのはどうか?
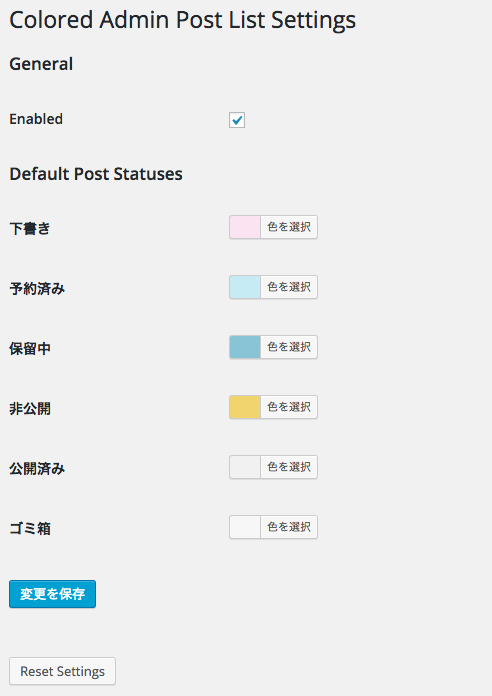
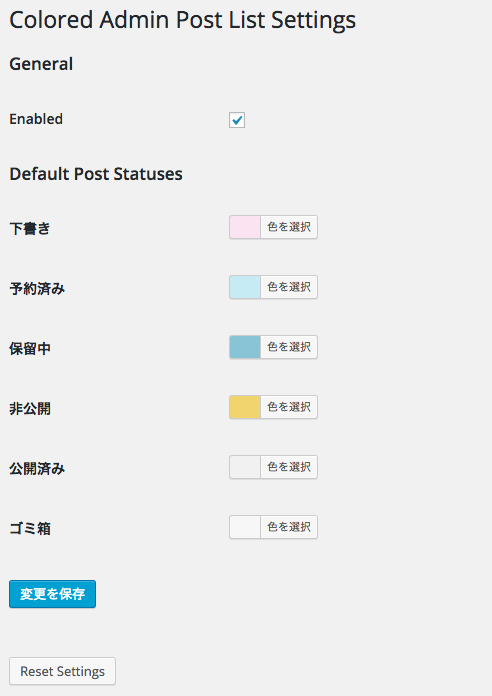
投稿や固定ページに関してはColored Admin Post Listを使って「公開済み」「下書き」「レビュー待ち」「非公開」などの投稿ステータスを一目で分かるようにすることができます。
これが使えるかなと思ったのですが、MW WP Formの問い合わせデータには対応させることができません。
MW WP Formの問い合わせデータの”対応状況”は投稿メタ情報として実装されています。
//meta_key = "_mw-wp-form_data"
array(2) {
["response_status"] => string(13) "not-supported"
["memo"]=> string(0) ""
}
Colored Admin Post Listは、投稿一覧のテーブルタグ(tabel)のテーブル行(tr)のクラスに付与される”status-“で始まる投稿ステータスに対してcssで色を付けていました。
この”status-“で始まる投稿ステータスをcssクラスとして付与しているのは、WP_List_Tableクラスを継承したWP_Posts_List_Tableクラスのsingle_rowメソッドでした。
/wp-admin/includes/class-wp-posts-list-table.php
<tr id="post-<?php echo $post->ID; ?>" class="<?php echo implode( ' ', get_post_class( $classes, $post->ID ) ); ?>">
get_post_classメソッドを呼び出しているのでpost_classフィールターで処理すればいけそう。
ということで作りました。
https://gist.github.com/mt8/cd5102c0562e4145594c
functions.phpに貼付けるか、オリジナルプラグインに貼付ければ

こんな感じで色が変わります。
処理内容
MW WP Formの対応状況(投稿メタ:_mw-wp-form_data -> response_status )に応じて、”stats-“を書き換える。
それだけです。データを更新するわけではないです。
もっといい方法あったら教えて下さい!
対応表
| MW WP Formの”対応状況” |
WordPressの投稿ステータス |
| 未対応 |
下書き |
| 保留 |
レビュー待ち |
| 対応済み |
公開済み |
あとは、Colored Admin Post Listの設定画面でいい感じに色を調整してみて下さい。

問い合わせ対応忘れでの機会損失なんてバカらしいですもんね。
運用をしっかり考えてサイト制作をしましょー