2019年10月12日に香港で開催されたWordCamp Hong Kong 2019に参加してきた際のレポートです。
海外のWordCampに参加するのは2回目です。
参加の経緯
今年の5月に出版した『WordPressのやさしい教科書。 手を動かしながら学ぶ実用サイト作りと正しい運用 5.x対応版』にレビューチームとして協力してもらった、香港在住のChiaki Kounoさんから、「香港で10年ぶりのWordCampがあるよ!」というのを聞いて、すぐに「あ、行こう」と思いました。
個人スポンサー申し込み
5月の末ごろにスポンサーの募集が始まったので、そのタイミングで申し込みをしました。
スポンサー特典はこんな感じでした。
Support (HK$1,000/US$125)
- Logo on WordCamp Hong Kong brochure
- One WordCamp Hong Kong T-shirt
- One WordCamp Hong Kong ticket
WordCamp Taipei 2018の時にも感じたことなのですが、海外のWordCampに参加するときは個人スポンサーパッケージで登録するのがオススメです。
一般参加と比べると価格は高くなりますが、スピーカーディナーに招待してもらったり、Tシャツがもらえたりします。そして何より、オーガナイザーチームに参加前から自分の存在を認識してもらえるので、コミュニケーションがとても取りやすいのでオススメ。
香港への航空券購入
今回、香港への移動には香港エクスプレスというLCCを利用しました。
香港エクスプレスは日本の以下の空港から就航しています。
- 福岡
- 広島
- 石垣
- 鹿児島
- 熊本
- 長崎
- 名古屋
- 沖縄
- 大阪(関西)
- 宮古(下地島)
- 高松
- 東京(羽田)
- 東京(成田)
こうして見ると、日本全国から行きやすいことが分かりますね。
今回は、滞在先の沖縄県からの移動だったので、2019年3月にOPENした下地島空港を利用しました。
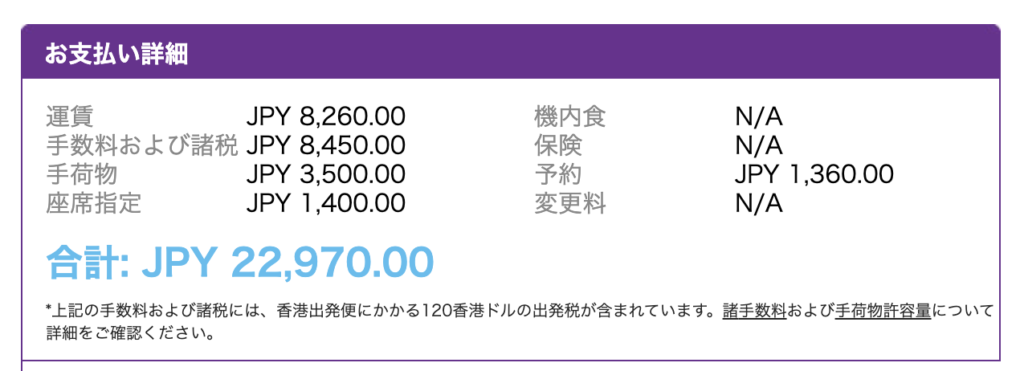
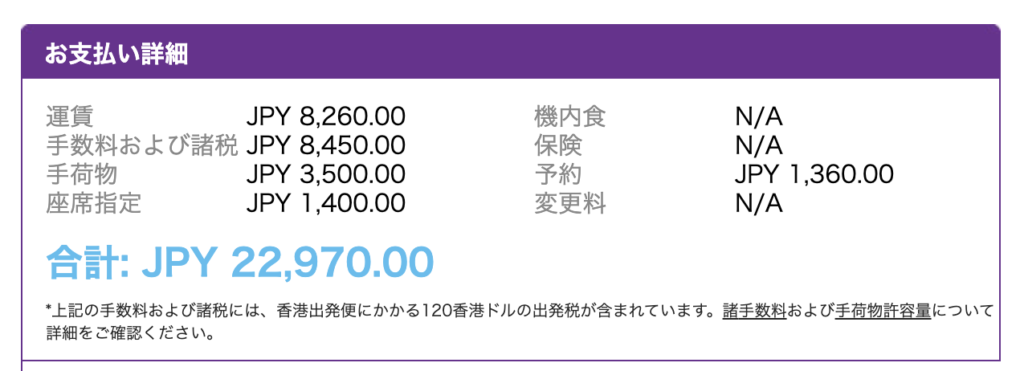
ちなみに下地島空港 – 香港の往復の料金はこんな感じ。
 香港エクスプレスの価格
香港エクスプレスの価格
預け荷物の予約と座席指定をしなかったら往復で2万円を切る感じです。
香港へ
 下地空港から香港エクスプレスに乗り込む
下地空港から香港エクスプレスに乗り込む
沖縄でたっぷり遊んだ香港の人たちに混じって飛行機に乗り込みます。
夕方発の便なので、到着は香港時間の19:30予定でした。
せっかくなので機内食&ビールも注文してみました。
香港のクラフトビール hEROS BEERが美味しかった…。
うとうとしていたら、あっという間に香港に着きました。
香港でのネット環境とか
事前にAmazonでSIMカードを購入していたので、機内でiPhoneに入れました。
APN設定等必要なく、差し替えるだけで空港到着後から利用することができました。やっぱりSIMフリーはいいですね。
空港で測定した速度は6.4Mbps。特にストレスなく利用できるレベルでした。
 Amazonで購入した香港SIMの速度
Amazonで購入した香港SIMの速度
香港空港から宿へ
香港ではUberが利用可能なので、空港の所定のピックアップポイントから、Airbnbで予約していた宿がある上環エリアまで乗車しました。
 香港空港から香港島へのUber乗車履歴
香港空港から香港島へのUber乗車履歴
所用時間は30分ぐらいで、料金は350HKぐらいでした。日本円にすると4,800円ぐらい。
バスや、MTR(地下鉄)を使って移動するともっと安くすむようですが、今回は3人での移動だったのでUberでいいかなと思いました。
香港観光
スピーカーディナーに参加したかったのですが、宿にチェックインした時刻のが21時で、すでにスピーカーディナーが終了していました。。
当日の香港は雨予報でしたが、幸い晴れていたので少し観光することにしました。
宿の上環エリアからUberで15分ぐらいで景色のいい場所にいけるのでサクッと行ってきました。
 ビクトリアピークからの夜景
ビクトリアピークからの夜景
元祖「100万ドルの夜景」こと香港の夜景です。
蒸し暑い香港の夜ですが、山の上の方にいくと気持ちい風が吹いていたので、しばらく夜景を眺めたり写真を撮ったりしていました。
イベント当日
朝飲茶
早起きして有名な飲茶店「居香蓮」に行きました。
 香港の有名な飲茶店「居香蓮」
香港の有名な飲茶店「居香蓮」
店内は相席スタイルで、地元の人に混じって飲茶を楽しむことができます。
 「居香蓮」の店内の様子
「居香蓮」の店内の様子
席についても注文は取りにきてくれません。
食べたいものは、おばちゃん達が押しているワゴンから選びます。
 店内はワゴンが巡回している
店内はワゴンが巡回している
ワゴンは店内を巡回しているので席で待っていてもいいですが、人気のメニューはすぐになくなってしまうので、席についたポジションによっては回ってこないことも・・・。
なので、ワゴンを追いかけて何が入っているかを確認するのがいいでしょう。
 ワゴンの中には熱々の飲茶が
ワゴンの中には熱々の飲茶が
食べたいものが決まったら指差しで「これが食べたい!」と伝えて、着席に渡されるスタンプカードを渡して、スタンプを押してもらいます。
食後はこれをレジに持って行って会計します。
 スタンプが伝票
スタンプが伝票
いろいろ食べたので、写真で紹介。エビ焼売がとにかく美味しかった・・・。
会場へ
会場は「Campfire」というコワーキングスペースでした。
飲茶を満腹まで食べてしまったので、電車移動が辛くなったので再びUberで移動しました。
 飲茶店からWordCamp会場までUberで移動
飲茶店からWordCamp会場までUberで移動
会場は香港島のメインエリアからは外れた場所にありました。
 WordCamp入り口のサイン
WordCamp入り口のサイン
エレベーターのポースターには、”We are BACK!”の文字が。10年ぶりの開催への意気込みが伝わってきます。
 会場エレベーターに貼ってあったポスター
会場エレベーターに貼ってあったポスター
会場は古いビルをリノベーションしたおしゃれなコワーキングスペースでした。
当日スタッフをやることになっていたので、Tシャツに着替えてスタンバイ。
 きれいな会場
きれいな会場
ノベルティ
受付でノベルティが入ったトートバッグをもらいました。生地がしっかりしていていい感じ。
 会場でもらったノベルティ入りのトートバッグ
会場でもらったノベルティ入りのトートバッグ
中身はTシャツ・ステッカーでした。
100HKの参加チケットで、このノベルティとアフターパーティー付きはとてもお得。すばらしい!
 ノベルティ
ノベルティ
オープニング
もろもろ打ち合わせや当日の動きなど確認していたら、続々と参加者のみなさんがご来場。
普段ミートアップなどで交流があるのか、わいわい盛り上がっていました。

時間になったのでオープニングセッション。
リードオーガナイザーのIvanさんから、まずは10年前のWordCamp Hong Kong 2009の紹介。
当時のWordCampの参加者のIvanさんが10年後にリードオーガナイザーで再びWordCampを開催するという素敵なストーリー。そしてMattが若い(笑)

参加したセッション
WordCamp Hong Kong 2019では、香港の公用語「広東語」と英語のセッションが半分ずつありました。
香港のみなさんは英語が話せる人が多いようで、MCも英語・広東語が入り混じって行われていたのが、印象的でした。
タイムキーパーの役割を仰せつかったので、特等席で堪能したセッションをいくつか紹介します。(すべてのセッションは後日WordPress.tvにて公開されるはずです)
How to Use WordPress for Affiliate Marketing?

Mack ChanさんによるアフィリエイトマーケティングにWordPressを活用するためのノウハウが詰まったセッション。
Mackさんが運営する、https://wp-valley.com のノウハウがつまったセッション。スライド
How to Increase Your SEO Traffic Thanks to WordPress

Killian Kostihaさんによる、Googleなどの検索エンジンからサイトへのトラフィックを増やすためのノウハウが詰まったセッション。
キーワードの選び方や、検索エンジンがどのように解釈されるかを考えるだけでなく、百度(バイドゥ)についても触れられていたあたりがローカル感のある内容だなと思いました。スライド
Contributing to the WordPress Mobile Apps

Cesar TardaguilaさんによるWordPress モバイルアプリへのコントリビューションに関するセッション。Cesarさんのセッションを聞くのはWordCamp Taipei 2018と合わせて2回目でした。
世界中のメンバーとの開発サイクル・リリースサイクルなどのコラボレーションに関するノウハウが詰まったセッションでした。スライド
How to Hack & Defend a WordPress Site

Henry DalzielさんによるWordPressのセキュリティに関するセッション。
攻撃者がどのようなツールを使ってWordPressに攻撃をしかけるのかを、実際に攻撃しながら!紹介しつつ、それに対する防御方法も紹介されていました。
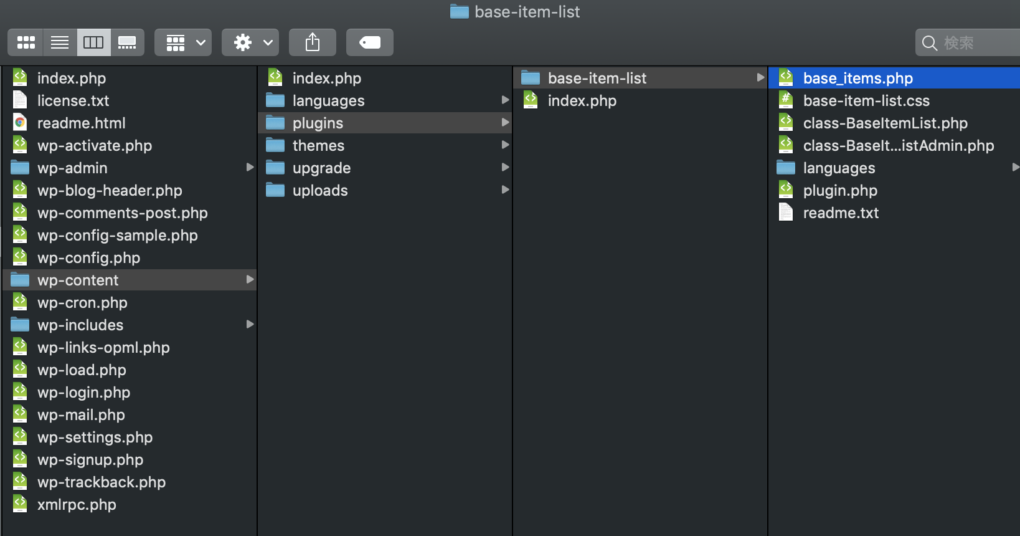
また、実際にwp-config.phpが漏洩したものが検索エンジンにインデックスされている生々しい光景も・・・。
よいパスワードの作り方など、すぐに実践できる内容が詰まったセッションでした。スライド
WordPress Site Done, So How to Market It?

Bernie Wongさんによる、「WordPressのサイトはできた、じゃあどうやってマーケティングする?」というセッション。
広東語のセッションだったので内容は理解できませんでしたが、スライドや喋り方がとにかく聞いている人を惹きつけるセッションだと感じました。
「香港ティッシュ」ことTEMPOのブランド戦略の解析など、マーケティング要素が詰まったセッションでした。スライド
ランチ
WordCamp Hong Kong 2019では参加者にランチのサンドイッチが提供されました。サンドイッチはFISH・MEAT・VEGの3種類。
MEATを頂きました。

クロージング
あっという間にクロージングの時間となりました。
最後はリードオーガナイザーのIvanさんからのトーク。

WordPress 5.2の普及状況やそれに付随するエコシステムなど。
10年ぶりに開催されたWordCamp Hong Kongですが、IvanさんのようにWordCampに参加して何かを感じた人が来年のWordCampを開催するような未来に繋がっていくのかなと思うと楽しみですね。
アフターパーティー
いよいよメインのお時間です。アフターパーティーは会場を移動して、近くのビルのルーフトップバーで開催されました。
イベントをやり終えたスタッフ・イベントに参加した人みんなでWordPressに関する話で盛り上がりました。

17時半から始まったパーティーですが、気づいたら夜に。見事な香港の夜景を楽しめました。

最後に
海外のWordCampに参加すると、普段仕事で使っているWordPressが全世界中で使われていることを再認識することができます。
異なる言葉・文化の人たちと「WordPress」という共通の話題で盛り上がることができるのですごく楽しい。
あと、これから日本から海外のWordCampに参加したいと考えている人に少しだけ現地の人と仲良くなるためのヒントを。
それが、「わぷー」言わずと知れたわぷー。全世界で大人気です。

「これ、僕たちのミートアップのキャラクターなんだ」といってプレゼントすると間違いなく喜んでくれます。
せっかく海外のイベントに参加するのなら、こうやって会話の糸口を見つけてみるとおもしろいと思いますよ。絶対におすすめです。
ということで、10年ぶりに開催されたWordCamp Hong Kong 2019への参加レポートでした。
スタッフのみなさん、本当にお疲れ様でした。
いろいろ困難なことがあったこともあったのかと思いますが、すばらしいWordCampだったと思います。来年も行きます!
そして、また世界のどこかのWordCampでお会いできるのを楽しみにしています!