2018年10月21日(日)、台湾で初開催のWordCampとなる「WordCamp Taipei 2018」に参加してきたのでレポートします。
ちなみにこれが初めての海外WordCampへの参加でした。
台湾のYahoo!ニュースにも掲載されていました。ナイス!
自媒體時代當道!WordCamp在台首度號召 WordPress部落客齊聚一堂
参加の経緯
ギリギリまで台北でWordCampが開催されることを知らず、たまたま知り合いのSNSでシェアされていたスポンサー募集の記事を目にしたのがきっかけでした。
Call for Sponsorship
その時には入場チケットが売り切れていたので、唯一余っていたマイクロスポンサーチケットを購入することにしました。
こんな感じでサイトにも掲載されています。
スポンサー費用はこんな感じでした。日本円で18,000円ぐらい。
Price: TWD $5000|USD ~$166
Package:
Admission Ticket *1
Speaker Party *1
Logo on Website
セッション参加
前日のスピーカーパーティへの招待
webサイトへのロゴ掲載
ここには書いてないですが、Tシャツも貰えました
台北へ
沖縄に滞在している期間だったので、那覇空港からpeach を使って台北の桃園空港へのフライトとなりました。
那覇-台北のフライト金額はこんな感じです。
往路が金曜日だったので少し高めですが、それでも往復2万円以内で海外に行けるのは嬉しいですね。
ちなみにpeachは那覇空港のLCCターミナルからの搭乗になるので、那覇空港の1階4番乗り場からシャトルバスに乗る必要があるので注意が必要。
飛行機までも歩いて行くスタイル。
風が強いので帽子とか飛ばされないように注意しましょう。
那覇空港から台北の桃園空港までは往路1時間30分・復路1時間 ぐらいでした。
本当にあっという間に到着しますが、入国審査がかなり混み合ったので1時間ほど時間を取られました。
台北到着後にネット回線を確認
まずは何と言ってもネット環境ですね。これがないと何もできません。
今回はAmazonで以下のSIMカードを購入していきました。
『Hot Taiwan SIM-TSTAR台湾之星 台湾プリペイドSIMカード5日 4G・3Gデータ通信高速無制限使い放題(速度制限なし)』
5日間4Gが1日あたりの利用制限なく使い放題で840円と破格。
SIMサイズは自分で切り取るタイプなので、SIM・min SIM・nano SIMどのタイプでも買い間違うこともないですね。しかもSIM差し替えのためのピンも付属しているので便利。
レビューを見た感じだと問題なく使えるようなので購入してみましたが大正解でした 。
アクティベートに40分ほどかかるので台北行きの飛行機に乗る前にアクティベート処理をしておくのをオススメします。
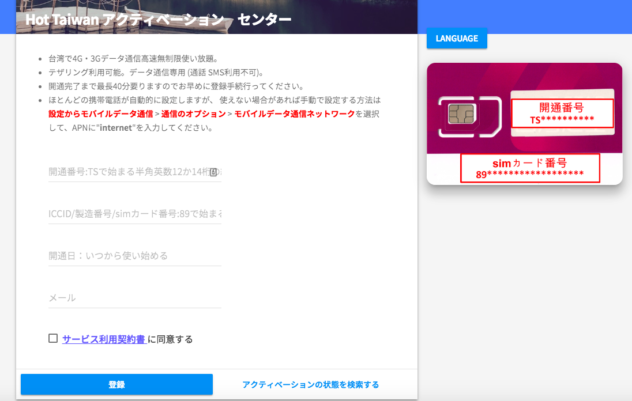
アクティベートも簡単で、以下のアクティベートサイトにカードに記載されている番号と開通希望日を入力するだけ。当日の開通も可能 でした。
https://www.hot-taiwan.net/?language=jp
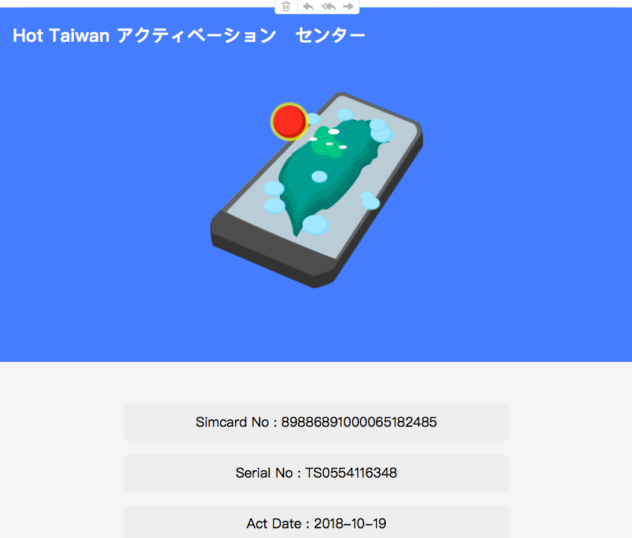
Amazonのレビューには「開通確認のメールが来ない」とありましたが、私の場合は迷惑メールフォルダに、ですが以下のメールが届いていました。
飛行機の機内でSIMフリーのiPhoneに差し替えて、離陸してすぐに4G電波を掴んでいたので本当にお手軽に利用できました。
APNの設定も必要なし。(日本のAPN設定も消してない)
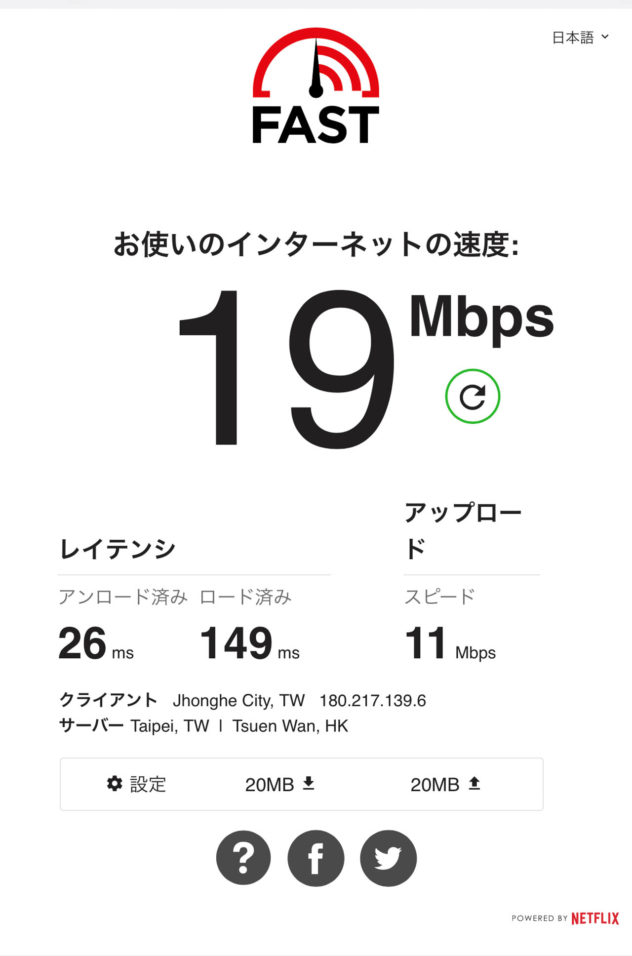
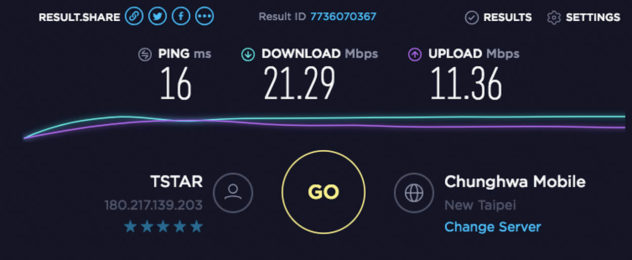
速度も問題なし。
このSIMはテザリングにも対応していました。速度も問題なし。
電車に乗って台北駅を目指す
バスでも行けるようですが今回は電車を選択。
まずは駅の窓口でEASY CARDというICカードを購入しました。
チャージ式で便利です。トークンというコインタイプの乗車券もあるようですが何度も乗るならEASY CARDが便利そう。
台北の電車「MTR」の路線図はこんな感じ。(公式サイトより)
空港から台北駅へはエクスプレス(有料ではない)でだいたい30分ぐらい でした。
台北周辺とか
イメージよりもずっと都会でした。バイク多め。
日本企業がかなり進出しているようで、ふとした瞬間に日本にいるような錯覚も。
三越
SOGO
セブンイレブン
ファミリーマート
吉野家
サイゼリア
探さなくても日本企業の店舗がありました。街中でも日本語をよく見かけました。
何はともあれ小籠包。何度も食べましたが食べ足りない。
醤油+酢に千切りの生姜で食べるのが主流みたいでした。美味い。
Speaker Dinner
microスポンサーの特典?としてスピーカーディナーに招待してもらっていたので参加してきました。
会場はJust Italian というイタリアンの食べ放題のお店でした。
スタッフ・スピーカー・スポンサーの楽しい交流の時間でした。
初開催のCamp前だから、か?お酒はなし。
台中や台南などの他都市から車できている人も多かったので、そういったことに配慮されていたのだと思います。
翌日は朝8時半からだったので、少し早めに会場を後にして近くの夜市を散策。
公館夜市という夜市でした。場所はこちら。
WordCamp当日
遅刻しないように早起きして出発したら早く着いてしまった。
会場の中華電信學院板 橋所 です。
MTRだと、B6の府中駅が最寄りでした。
早く着いてしまったので、近くにあった市場を散策。
朝8時でしたが賑わっていました。
会場へ
正門に到着するとWordCamp Taipeiの目印がいくつかありました。
正門横に。ここで記念撮影している人もいました。
キャンパス内に。デカいヤシの木だ・・・。
WordCampが開催されたのはこの建物でした。
受付
エレベーターを降りてすぐに受付カウンターが設置されていました。
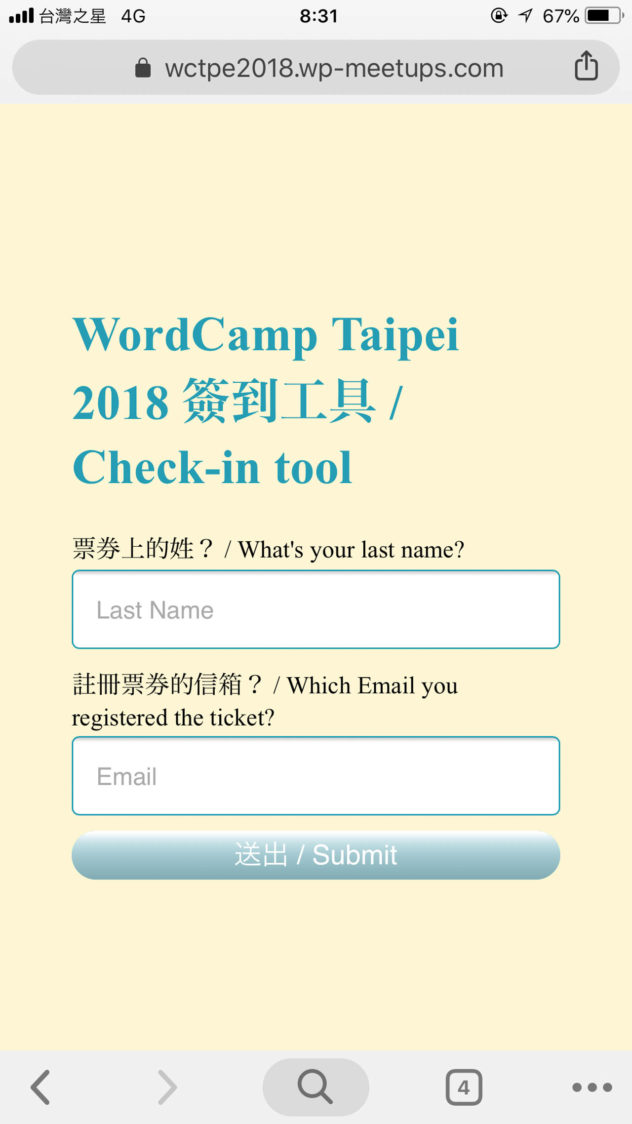
事前にメールできていたURLにアクセスするか、受付カウンターにあるQRコードを読み取ることでチェックインシステムにアクセスすることができました。
申し込み時のLastNameとEmailを入力。
ノベルティ
会場の案内やセッションスケジュールは、受付でもらえたバッグに入っていました。結構しっかりした素材。
中には以下のものが入っていました。
パンフレット
スポンサーさんのチラシ
わぷーステッカー(めっちゃいっぱい)
Tシャツ(スポンサー特典)
わぷーが多い
公式サイトのわぷー紹介ページに登場しているのはこの子だけなのですが、会場につくとものすごい数のわぷーが居ました笑
公式サイトのわぷーページ
WAPUU、醒獅與台北!
以下Google翻訳。わぷーの誕生についても書いてありました。
ワップー
デザイナー
ライオンダンスデザインコンセプト
ライオンダンス・・・獅子舞わぷーということだと思われます。
会場にもたくさんのわぷーが。
獅子舞わぷー
101タワーわぷー
台湾クロクマわぷーとタピオカミルクティーを飲んでいるわぷー
デザイナーさんたちの「�作りたい!」という想いが爆発した結果、7体のわぷーが誕生したそうです笑
お菓子食べ放題
廊下に大量のお菓子がデプロイされていました。
コーヒー・紅茶・青茶もありました。
ここで立ち止まって交流することもできました。
オープニング
メインの会場がこちら。
人が集まる前に撮った写真ですが、オープニングセッションが始まるころには満員になっていました。
オーガナイザーのChun さんによるオープニングセッション。
Vicky さんによる英訳があったので、中国語の分からない私でも内容を理解することができました。
目標は交流と学習!
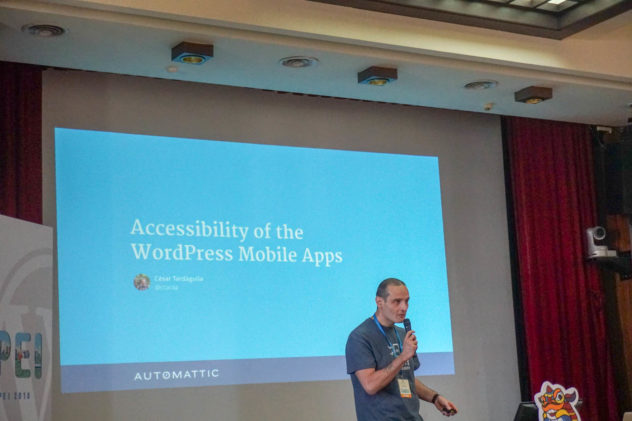
Accessibility of the WordPress Mobile Apps
Automatticの Cesar Tardaguila さんによるWordPressのモバイルアプリのアクセシビリティに関するセッション。
WordPressのモバイルアプリは最近使うことがなかったのですが、アクセシビリティについて対応が進んでいるようでした。
スクリーンリーダーやボイスオーバー機能、ハイコントラストモードなども実装されているようで、インストールして試してみようと思いました。
Growth Hacking Website Management
Andy Chen さんによるzi.media のSEO対策や収益化のお話。
中国語によるセッションだったのでスライド内容をGoogle翻訳アプリで翻訳しつつ聞いていたのですが、アクセス解析のサービスの画面のキャプチャなど実用的な内容が多く、参加者のみなさんもメモを取りつつ真剣に聞かれていました。
Organize a Meetup in Your City
日本から森山さん による、Meetupに関するセッション。
コミュニティに関わることでご自身がどのように変化していったかなどを英語でスピーチされていました。(すごい)
セッションの最後は各地のMeetupオーガナイザーによるQ&Aトーク。
中国語・英語・日本語が混じり合う、グローバルコミュニティらしい、楽しい時間でした。
ランチタイム
昼食にはお弁当が出ました。
味の濃いものばかり食べていて胃が疲れ始めていたのですが、あっさりした味のお弁当で助かりました。
お弁当を食べていたら、台北のweb製作会社の人たちが「日本から来たの?」と話かけてくれました。
日本のコミュニティの話などで盛り上がりましたよ。
コミュニティへの参加は初めてだったようですが、今後も継続的に参加したり発表したりしたい!と力強い印象を受けました。
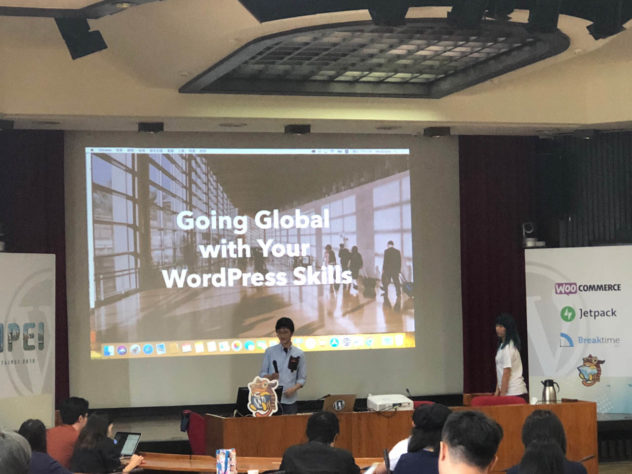
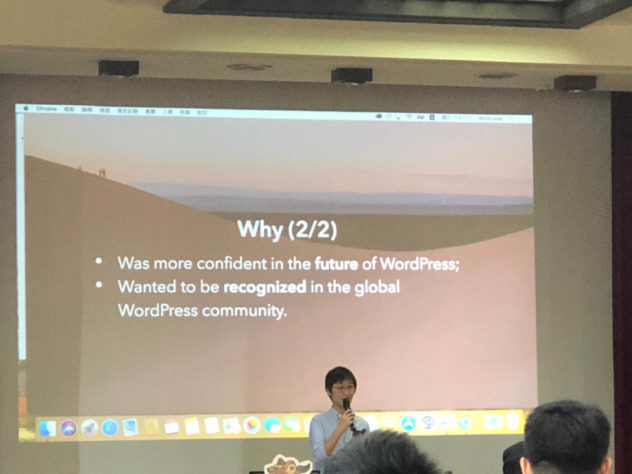
Going Global with Your WordPress Skills
台北在住のフリーランス Yoren Chang さんによるセッション。
個人的に一番印象に残ったセッションです。
もともと国内の仕事だけをされていたのですが、国内の市場の変化や先のことを考えられた結果、英語の勉強をして世界中の仕事をするようになったということ。
Codeable というWordPressに特化したアウトソーシングサービスでエキスパート認定を受けるまでになられたのこと。
そのほかにもClient Portal やGravity Flow and Gravity Forms などのサービスにも関わるなど、「グローバルにスキルを展開した結果、キャッシュフローが改善した」という言葉が印象的でした。
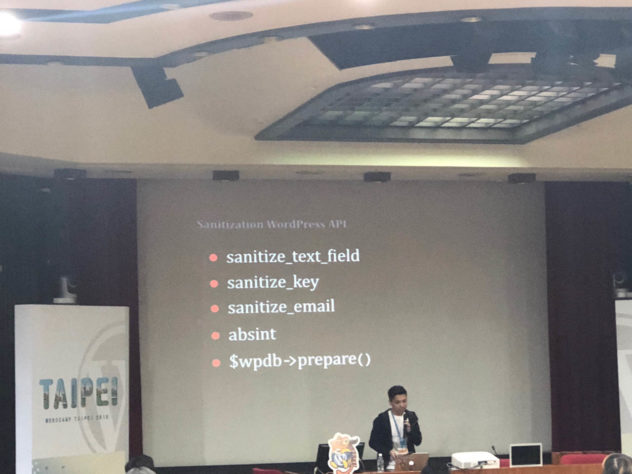
Building a Better Web with Engineering Best Practices
10up でエンジニアをされているDreb Bitanghol さんによるセッション。
DrebさんはフィリピンのWordPressコミュニティのオーガナイザーもされています。
まずはフィリピン語での挨拶。「Kumusta?」は英語で言う「How are you?」
WordPressで開発する上で必要な知識をお話されていました。
こちらはその1コマ。
入力値のサニタイズや出力時のエスケープなど、基本的なことですがとても大事。
How is the Gutenberg Editor Changing WordPress?
wpointer.com というWordPress学習サイトを運営されているErin Lin さんによるセッション。
リリースが迫るWordPress5.0に搭載されるGutenbergについて。
やはり台湾のWordPressユーザーの関心も高く、中国語のセッションでしたが各ブロックの使い方や勘どころをお話されていたので内容を理解することができました。
クロージング
あっという間にすべてのセッションが終わってしまいました。
最後にChunさんによる締めのトーク。
“私たちは一人ではない”
“WordPressコミュニティに参加しよう”
“私たちは永遠に一人ではない”
台湾のWordPressコミュニティはこれからどんどん盛り上がっていくのでしょう!
とても、熱いメッセージでした!
スタッフのみなさん。本当にお疲れ様でした!
After Party
アフターパーティーはミルクティで乾杯。
ここでもいろんな人に声をかけてもらって情報交換をすることができました。
After After Party
ここからが本番。
オーガーナイザーの方達にお誘い頂いて夜遅くまで交流をしました。
地元の人もよく行くという居酒屋。中華料理が美味すぎた・・・。
After After After Party (3次会) まで盛り上がりました。
最後に
初の海外WordCamp参加でしたが、あらゆる場面で台湾のみなさんのホスピタリティを感じ、楽しく過ごすことができました。本当にありがとうございました!
セッションの間などもスタッフの方や参加者の方に声をかけて頂いて交流することができてよかった。
これからも台湾のWordPressコミュニティのみなさんとと仲良くしていきたいです!
「神戸から来たよ」というと、「神戸のコミュニティが1000回もやったっていうのは本当か!?」とWordBench神戸が100回目指してやった話が伝言ゲームで拡大解釈されて伝わっていたようです笑。
「100回だよ」と訂正しておきましたが「それでもすごい!」と言ってもらえたので、頑張ってやってよかったなーと思いました。
台湾プチ情報
台湾の移動はUBERが便利
台北エリアではUberが多く走っているので10分以上またずに乗車することができました。ドライバーさんも親切。
コンセントはそのまま使える
台湾のコンセントはAタイプで日本と同じなので変換器等はなくても使えました。
台湾の地下鉄MTRは飲食禁止(罰金あり)
車内にも禁止と書いてありましたが、日本の感覚でペッドボトルの水などを飲んでしまうと罰金です。なお、ホームも車内も違反です。(持ち込みはOK)
罰金:「1,500元(約5,000円)以上7,500元(約2万5,000円)以下」
台北の観光スポットもいろいろ巡ったのですが、それはまた別の機会に。
台湾のみなさん、またお会いできるのを楽しみにしています!