この記事はShifter Advent Calendar 2019の18日目の記事です。
前日の記事はmiminariさんのShifterとgridsomeと私とNetlifyと(Gutenbergと)です。
Shifterって何?という方は赤塚さんによるShifter Advent Calendar 1日目、はじめてのShifterをチェックしてみましょう。
記事INDEX
静的ジェネレーターが故の制限
ShifterはWordPressを静的ファイル群に変換し、ホスティングを行うサービスです。WordPressサイトはShifterの管理画面から必要な時だけ起動し、記事の作成などが終わったら停止させておくことができます。
WordPressを常時稼働させる必要がないため、セキュアに運用することができます。そしてWordPressコアは起動する度に最新のバージョンに自動的にアップデートされます。
ShifterでのWordPress運用の基本フローは次の通り。
- Shifterにログイン
- Shifter内で作成しているWordPressを起動・ログイン
- 記事作成などを行う
- WordPressを停止
- 静的ファイルに変換・配信
ステップ5でWordPressは静的ファイル群に変換されることになります。
静的ファイルに変換されるため、公開サイトでは当然PHPプログラムを動作させることはできません。
そのため、以下のようなWordPress機能やプラグインを使う動的な仕組みを使用することができません。
- お問い合わせフォーム
- コメント
- サイト内検索
それらの制限に対するShifterからの提案
これらの機能を使わなければならないサイトの場合、Shifterを利用することができないのか?
いいえ。Shifterチームはそれらに関していくつかの方法を提案をしてくれています。
例えばお問い合わせフォームの場合、ShifterチームがWordPress公式プラグインディレクトリに公開しているWP Serverless Formsを使用することで、Shifter内で作成したWordPressで使い慣れたContact Form 7を使うことができるようになります。
またコメントの場合はDisqus Comment Systemを、
サイト内検索の場合は、Algoliaなどのサービスを使用することができます。
対応してくれたら嬉しい「 oEmbed」
oEmbedとはサイトのコンテツを他のサイトに埋め込むための統一規格です。
詳細な仕様はhttps://oembed.com/で定義されています。
WordPressが提供しているoEmbedの機能は次の通りです。
- 自サイトコンテンツ内にoEmbed対応コンテンツを展開する
- 他サイトからのoEmbed埋め込みに対応する
自サイトコンテンツ内にoEmbed対応コンテンツを展開する
YouTubeの場合、埋め込みたい動画URLをエディタ内に記述するだけで展開されます。
oEmbedによる他サイトのコンテンツ埋め込みは、2009年12月(10年前!!)にリリースされたWordPress 2.9に搭載されました。
リリースノート(日本語訳)には次のように記載がありました。
より簡単な動画埋め込み機能により、URL を独自の行にペーストするだけで適切な埋め込みコードに魔法のように変換できるようになりました。oEmbed に対応している YouTube、Daily Motion、Blip.tv、Flickr、Hulu、Viddler、Qik、Revision3、Scribd、Google Video、Photobucket、PollDaddy、WordPress.tv の URL が使えます(次のリリースでもっと増える予定です。
https://ja.wordpress.org/2009/12/19/wordpress-2-9/
現在サポートされているoEmbed埋め込み先は公式ドキュメントにまとめられています。
この、他サイトのoEmbed埋め込み機能はShifterでも使用可能です。
コンテンツに埋め込んだURLがoEmbedに対応している場合は、静的ファイル作成時に埋め込みコンテンツが展開された形で保存されます。
他サイトからのoEmbed埋め込みに対応する
2015年12月にリリースされたWordPress 4.4から、oEmbedに対応しているサイトのコンテンツを埋め込めるだけではなく、WordPress自身もoEmbedに対応して他サイトからの埋め込みに対応しました。
oEmbedプロバイダーとして振る舞えるようになったということですね。
リリースノート(日本語訳)には次のように記載がありました。
他の WordPress サイトに投稿を埋め込めるようになりました。エディターに投稿の URL を入れるだけで、設定したタイトル、抜粋、アイキャッチ画像を備えた埋め込みプレビューがすぐに表示されます。さらに、サイトアイコンやコメント・共有用リンクも含まれます。
https://ja.wordpress.org/2015/12/10/clifford/
投稿の埋め込みに加えて、WordPress 4.4 では新しい oEmbed プロバイダを5つ追加しました。Cloudup、Reddit コメント、ReverbNation、Speaker Deck、VideoPress です。
では、WordPressはoEmbedプロバイダーとしてどのように振る舞うのでしょうか?
oEmbedに対応しているページのソースコードを確認すると次のコードが<head>タグ内に出力されていることが確認できます。
<link rel="alternate" type="application/json+oembed" href="https://ja.wordpress.org/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fja.wordpress.org%2F2015%2F12%2F10%2Fclifford%2F" />これはoEmbedプロバイダーとして振る舞うためのoEmbed Provider APIのエンドポイントに記事URLをパラメータとして渡しているものとなっており、次のようなレスポンスが返されます。
{
"version": "1.0",
"provider_name": "日本語",
"provider_url": "https://ja.wordpress.org",
"author_name": "odyssey",
"author_url": "https://profiles.wordpress.org/odysseygate/",
"title": "WordPress 4.4 “Clifford”",
"type": "rich",
"width": 600,
"height": 338,
"html": "
WordPress 4.4 “Clifford”
\n\n<!--//--><![CDATA[//><!--\n\t\t/*! This file is auto-generated */\n\t\t!function(d,l){\"use strict\";var e=!1,o=!1;if(l.querySelector)if(d.addEventListener)e=!0;if(d.wp=d.wp||{},!d.wp.receiveEmbedMessage)if(d.wp.receiveEmbedMessage=function(e){var t=e.data;if(t)if(t.secret||t.message||t.value)if(!/[^a-zA-Z0-9]/.test(t.secret)){var r,a,i,s,n,o=l.querySelectorAll('iframe[data-secret=\"'+t.secret+'\"]'),c=l.querySelectorAll('blockquote[data-secret=\"'+t.secret+'\"]');for(r=0;r<c.length;r++)c[r].style.display=\"none\";for(r=0;r<o.length;r++)if(a=o[r],e.source===a.contentWindow){if(a.removeAttribute(\"style\"),\"height\"===t.message){if(1e3<(i=parseInt(t.value,10)))i=1e3;else if(~~i<200)i=200;a.height=i}if(\"link\"===t.message)if(s=l.createElement(\"a\"),n=l.createElement(\"a\"),s.href=a.getAttribute(\"src\"),n.href=t.value,n.host===s.host)if(l.activeElement===a)d.top.location.href=t.value}}},e)d.addEventListener(\"message\",d.wp.receiveEmbedMessage,!1),l.addEventListener(\"DOMContentLoaded\",t,!1),d.addEventListener(\"load\",t,!1);function t(){if(!o){o=!0;var e,t,r,a,i=-1!==navigator.appVersion.indexOf(\"MSIE 10\"),s=!!navigator.userAgent.match(/Trident.*rv:11\\./),n=l.querySelectorAll(\"iframe.wp-embedded-content\");for(t=0;t<n.length;t++){if(!(r=n[t]).getAttribute(\"data-secret\"))a=Math.random().toString(36).substr(2,10),r.src+=\"#?secret=\"+a,r.setAttribute(\"data-secret\",a);if(i||s)(e=r.cloneNode(!0)).removeAttribute(\"security\"),r.parentNode.replaceChild(e,r)}}}}(window,document);\n//--><!]]>\n
"
}
WordPressのエディタはこのjsonレスポンスからコンテンツの展開を行います。
/wp-json/oembed/1.0/embedエンドポイントのバックエンド処理はPHPの役割となり、Shifterで作成された静的ファイルからはこの機能を使用するこができません。
Shifter開発チームに「oEmbed埋め込み使えたらいいのになー」とそれとなくお願いしてみたところ、2019年11月22日のリリースにoEmbedに関する内容がありました。
静的化時に外部埋め込み用(embed)ページの生成が追加されました
Shifterで静的化したサイトにカテゴリ・タグのフィードと外部埋め込み用(embed)ページが含まれるようになりました。
これまでShifterでWordPressサイトを静的化した際に、 「 https://パーマリンク/」のみ出力されていましたが、「https://パーマリンク/embed/」 も一緒に出力可能になりました。
これにより、Shifter上のサイトを「https://パーマリンク/embed/」を利用して他のサイトに iframe 埋め込み可能になります。
これはどういうことかというと、oEmbedプロバイダーとして振る舞えるようになったWordPress4.4からは「記事URL/embed」というエンドポイントが追加されており、この記事「URL/embed」も静的ファイル出力時の対象するようになったのです!(出力はオプション)
先ほどのWordPress 4.4のリリース記事(日本語版) を例にすると、以下のURLとなります。
https://ja.wordpress.org/2015/12/10/clifford/embed/
アクセスすると埋め込み用のカード形式のHTMLが出力されているページであることが分かります。

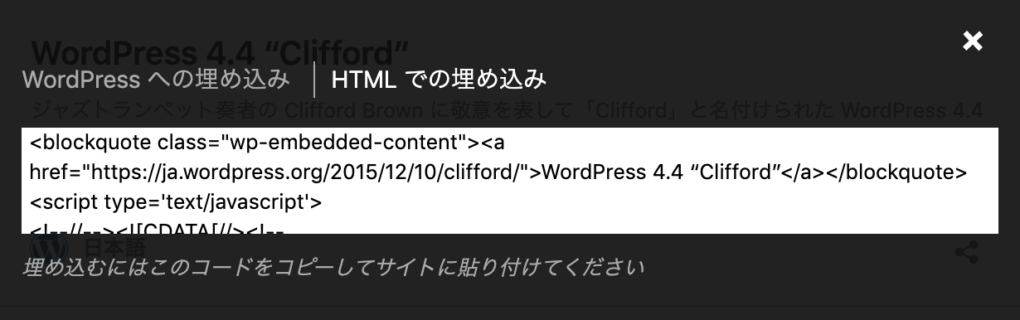
右下の共有ボタンをクリックすると、このページを埋め込むためのオプションが表示されます。

この「HTMLでの埋め込み」には、/wp-json/oembed/1.0/embedエンドポイントのjsonレスポンスの”html”に相当するHTMLコードがセットされているので、埋め込みに使用することができます。
実際にこのコードを埋め込んだ例が以下となります。
実用する上では、iframeの高さを調整するなどが必要ですが、埋め込むことはできました。
もう少し!
URLを貼りつけるだけで埋め込むことができるというoEmbedプロバイダーの本来の振る舞いをするにはもう少し工夫が必要そうです。
Shifterでジェネレートされたサイトの記事URLを、他のWordPressのエディタに貼り付けたときに自動で展開されるのが理想です。
ただ、Shifterチームは先ほどのリリースノートで次のように書いてくれているので楽しみですね!
※ JSON-APIによるWordPress連携(WordPress Embed)は今後対応予定です。
https://www.digitalcube.jp/shifter/10776/
WordPressとAWSサーバーレスアーキテクチャを得意とするShifterチームがどのようなアプローチでこの機能を実現してくれるかとても気になりますね!
ちなみに、WordPressを静的出力するプラグインや、他の静的ジェネレーターサービスでこのoEmbedにしっかり対応できているものは今のところ存在しないようです。(当方調べ)
個人的には対応していると便利かなと思っているのですが、どうでしょうか?
最後に
19日目はkamesanzzzさんによる、「失敗しまくった話の予定・・・」です!